Como comentei no post anterior, os navegadores móveis percorreram um longo caminho desde a época do WAP, ganhando suporte aos recursos usados atualmente e interfaces adaptadas às telas reduzidas dos smartphones. Vamos então a uma segunda rodada sobre as opções de navegadores móveis disponíveis, falando agora sobre o Opera Mini, Safari e o Nokia Browser:
OperaMini: A similaridade no nome faz com que o OperaMini seja muitas vezes confundido com o Opera Mobile, mas os dois são produtos completamente diferentes.
O OperaMini é um microbrowser escrito em Java, desenvolvido desde o início com o objetivo de ser portável (de forma a rodar nas mais diversas plataformas com um mínimo de modificações), consumir pouca memória RAM e rodar mesmo nos aparelhos mais simples.
Via de regra, o OperaMini pode ser usado em qualquer aparelho com suporte a Java (ou seja, praticamente qualquer aparelho fabricado de 2003 em diante). A grande vantagem do OperaMini é o uso de um proxy, que comprime o conteúdo das páginas, gerando uma versão simplificada, que é exibida no aparelho. Além de limpar e comprimir o html, ele também se encarrega de reduzir a resolução das imagens, reduzindo brutalmente o volume de dados transferidos.
O uso do proxy é justamente o grande segredo do OperaMini, já que deixa o trabalho pesado a cargo dos servidores da Opera, entregando aos aparelhos uma versão já mastigada das páginas, pronta para ser exibida. Isso permite que páginas complexas sejam exibidas mesmo em aparelhos antigos, com apenas 1 MB de memória, ou menos.
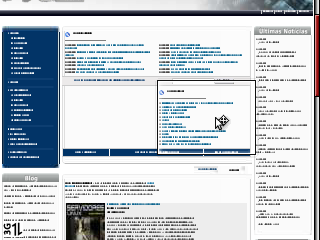
A fim de manter o layout original das páginas, o navegador mostra inicialmente uma miniatura, permitindo que você use o direcional para selecionar a parte da página que interessa e clique para ampliar. Como em outros navegadores móveis atuais, as colunas de texto são redimensionadas de acordo com a resolução da tela, evitando que você precise usar scroll lateral para ler. Isso faz com que ele seja surpreendentemente utilizável mesmo em aparelhos com telas de 176×208, como em muitos modelos antigos da Nokia.
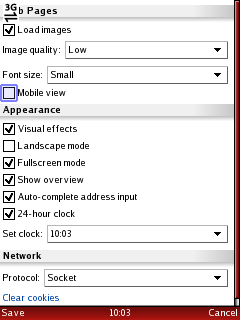
Existe ainda a opção de desativar completamente a exibição das imagens, o que faz com que a maioria das páginas consuma menos de 10 KB de transferência de dados. Isso faz com que o OperaMini seja o único navegador utilizável para quem usa planos pré-pagos, com a infame tarifa de R$ 6 por MB transferido.
Outra opção que pode ser útil é o modo landscape, onde a orientação das páginas muda para o formato paisagem (como nos screenshots anteriores), permitindo que você gire o aparelho e navegue com a tela na vertical, como se estivesse assistindo um vídeo.
Se você navega usando GPRS ou EDGE, o OperaMini carregará as páginas muito mais rápido do que um navegador nativo, simplesmente por que a redução no tempo necessário para transferir os dados compensa o tempo adicional necessário para que os servidores proxy processem a página. Se você está usando uma conexão 3G, o tempo de transferência cai drasticamente, fazendo que ele acabe sendo mais lento em muitos casos, devido ao lag adicional introduzido pelo proxy. O principal fator passa a ser então se você tem ou não um plano de dados ilimitado.
Diferente do Opera Mobile, o OperaMini é inteiramente gratuito e está disponível para download no http://www.operamini.com/. Ele também vem pré-instalado em alguns modelos da Motorola, Nokia e da Sony Ericsson. Existe também um serviço para sincronizar os bookmarks entre o desktop e o smartphone, o Opera Link: http://link.opera.com/
Safari: O Safari é o navegador padrão do OS X, desenvolvido pela Apple com base no código do Konqueror. O trabalho da Apple no Safari deu origem ao WebKit, o framework open-source que é usado como base também para o Google Chrome, o Nokia Browser e também no navegador do Android, o que o torna o terceiro framework mais usado, perdendo apenas para o MSHTML (usado no IE) e para o Gecko, usado no Firefox. Apesar de ser o terceiro, o WebKit tem uma vantagem, que é o fato de ser o único entre os três que é usado de forma bem-sucedida tanto em navegadores para desktop, quanto em navegadores móveis.
Embora o nome seja o mesmo, o iPhone utiliza uma versão reduzida do Safari, diferente da versão completa, usada em desktops. Se comparado com o Nokia Browser usado no S60 3° edição, o Safari leva vantagem devido ao simples fato de que o iPhone utiliza uma tela maior e com o dobro da resolução (320×480 contra 240×320), o que torna a navegação mais confortável. Por padrão, o Safari renderiza uma miniatura, mostrando a página em seu formato original (porém com fontes ilegíveis). A idéia é que você use a miniatura para localizar a informação que procura e ative a função de zoom com um toque sobre a tela:
Por ser um browser tradicional, que baixa toda a página e em seguida a reformata para ser exibida na tela, o Safari consome doses generosas de tráfego. No iPhone original, o uso do EDGE comprometia a velocidade da navegação, mas no iPhone 3G o problema do tráfego foi reduzido, fazendo com que o principal atraso no navegador seja o navegador leva para renderizar a página (um ponto em que o Safari perde para o Opera Mini).
Um ponto que faz com que um volume maior dos usuários do iPhone realmente usem o navegador em comparação com usuários de outras plataformas é o simples fato de que o iPhone é, via de regra, vendido junto com um plano que inclui tráfego de dados, diferente do que temos em outros planos, onde é necessário assinar um pacote separado para dados, ou pagar por megabyte transferido. O suporte a Wi-Fi, incluído desde a primeira geração do iPhone, também ajuda.
Nokia Browser: O Nokia Browser, ou Nokia Minimap Browser é, desde 2005 (quando foi lançada a versão original), o navegador padrão da plataforma S60. Assim como o Safari, ele é baseado no WebKit e permite navegar nas páginas através de uma miniatura, que é exibida automaticamente quando você move a página usando o direcional. As páginas são também reformatadas, de forma que as colunas de texto não fiquem com uma largura superior à da tela e, usando a opção de zoom, é possível redimensionar também as imagens.
Ele é também capaz de gerenciar também feeds RSS (basta usar a opção “Assinar”, disponível no menu ao acessar qualquer página), o que permite que ele assuma também a função de leitor RSS.
Grande parte do código usado para implantar o recurso de renderização das miniaturas no Safari é derivado justamente do código fonte do recurso de minimaps do Nokia Browser, que foi disponibilizado e incluído de volta no WebKit. Este é um bom exemplo de simbiose entre concorrentes que é possibilitada pelo trabalho em torno de um projeto open-source, já que a Nokia se beneficiou do trabalho da Apple no WebKit e, quando chegou a hora de desenvolver seu navegador móvel, a Apple se beneficiou dos recursos desenvolvidos pela Nokia. Mais tarde, foi a vez do Google entrar na dança, com o desenvolvimento do Android.
Alguns atalhos suportados pelo navegador são:
* e # : Aumenta e reduz o nível de zoom, afetando também o tamanho das imagens
0 ou 1 : Mostra o menu dos bookmarks
2 : Busca por texto dentro da página atual
3 : Voltar
5 : Mostra as abas abertas
8 : Mostra a miniatura da página
9 : Barra de endereços












Deixe seu comentário