Parte 1: Rudimentos dos Nodes
Buenas!
Vou falar um pouco sobre o Blender Nodes para você. Confesso que até poucos dias atrás ele era um mistério para minha pessoa, felizmente tomei coragem, matei minha indolência didática e estudei-o deliciosamente.
Não estou expert em nodes, mas o básico que aprendi serve como pontapé inicial para aqueles que desejam embrenhar-se nesse continente de possibilidade que a ferramenta oferece.
Compreender como funciona esse sistema não é muito fácil, principalmente aos usuários iniciantes do Blender, mas relaxe meu amigo, lançarei mão de exemplos bem simples. Assim, a compreensão virá aos poucos e de forma clara.
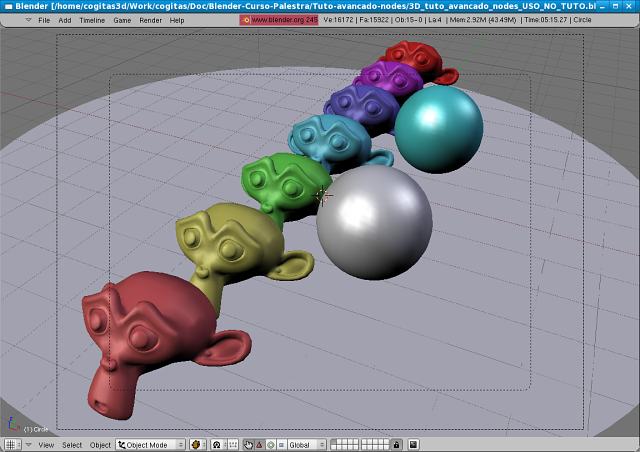
A primeira coisa que faremos será abrir uma cena simples, mas dotada de um variado número de elementos como sombras, reflexão, refração, AO etc. Por que tudo isso? Bem, você vai entender mais pra frente.
O arquivo está disponível em: http://cogitas3d.procedural.com.br/tutos/3D_tuto_avancado_nodes.zip
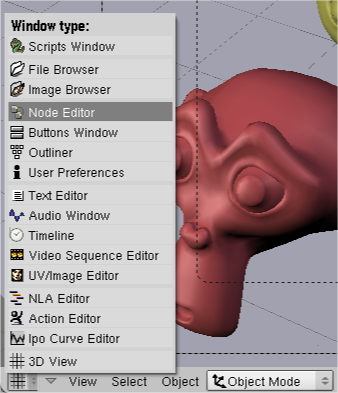
Vamos direto a janela do Node, para tal vou trocar o campo de visualização de 3D Window para Nodes Editor.
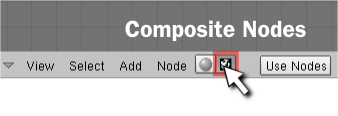
Em seguida trocamos o tipo de visualização de Material Nodes para Composite Nodes.
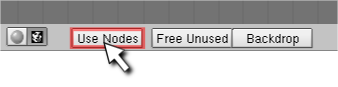
Clicamos em Use Nodes (caramba, me sinto a Ana Maria Braga passando uma receita 😀 ).
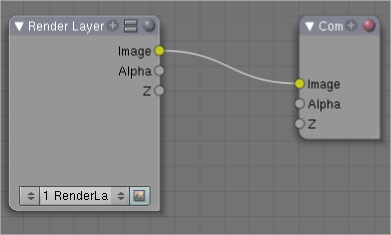
Perceba que surgem na tela duas janelas. Uma entitulada Render Layer e a outra Composite.
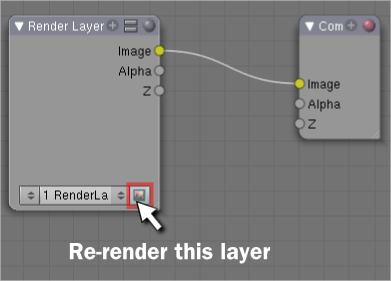
Ok, precisamos agora renderizar a imagem para trabalhá-la. O Nodes Editor oferece essa possibilidade, basta clicar no ícone que lembra uma foto, o Re-render this layer.
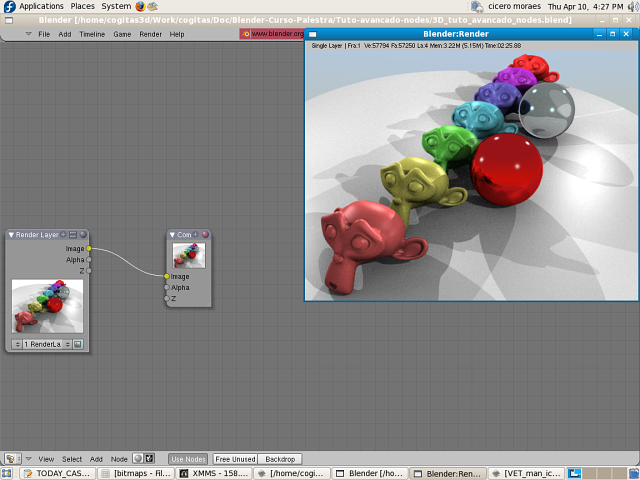
Pronto, já podemos brincar com a bagaça 😛
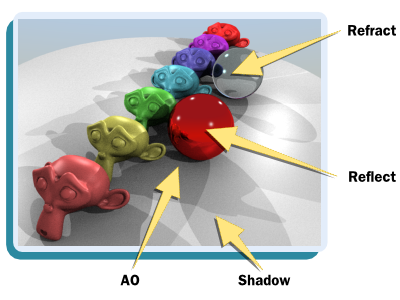
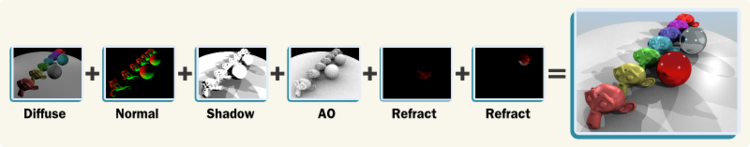
Vamos reparar na imagem criada e nos atentarmos para alguns detalhes. Observe bem a imagem e veja que ela mostra dentro muitos, quatro elementos:
1. AO (Ambient Occlusion)
2. Shadow (Sombra)
3. Reflect
4. Refract
Certo. Estamos bem acostumados a olhar para as coisas do dia-a-dia e ver sua cor, seu brilho, relfexão, sombras etc. Porém, o Blender não “enxerga” as coisas dessa forma; devemos lembrar que estamos trabalhando com um computador, e ele tem um jeito específico de lidar com as informações da renderização:
Ele transforma cálculos em imagens.
Dessa forma temos um cálculo para as cores, um para a incidência da luz, um para as sombras, um para o AO, para reflexão e por aí vai. No final das contas ele junta tudo em uma imagem e o resultado que temos é a renderização final.
Vamos separar esses cálculos em forma de imagens do Blender para compreendermos melhor o conceito.
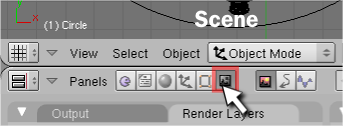
Clicamos em Scene.
A parte interessante começa por aqui, mas para acessarmos ela, precisaremos ativar mais umas propriedades de renderização.
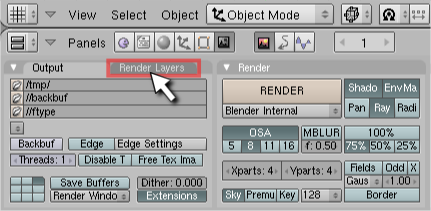
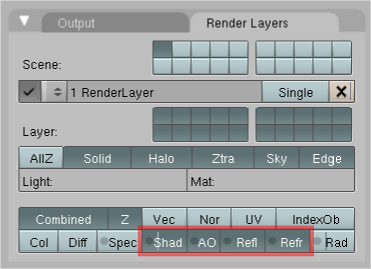
Em seguida em Render Layers.
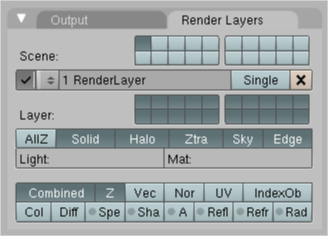
Por default já estão ativadas várias propriedades,
Faremos o mesmo com outras, nesse caso o Normal (não se trata do relevo nas texturas), o Shadow, o AO, o Reflect e o Refract.
Perceba novamente que assim que clicamos nos botões abaixo, a janela Render Layers do Nodes Editor vai adicionando-os também.
Agora, vamos trabalhar com a janela maximizada (mova a seta do mouse sobre a janela e Ctrl + Seta para cima).
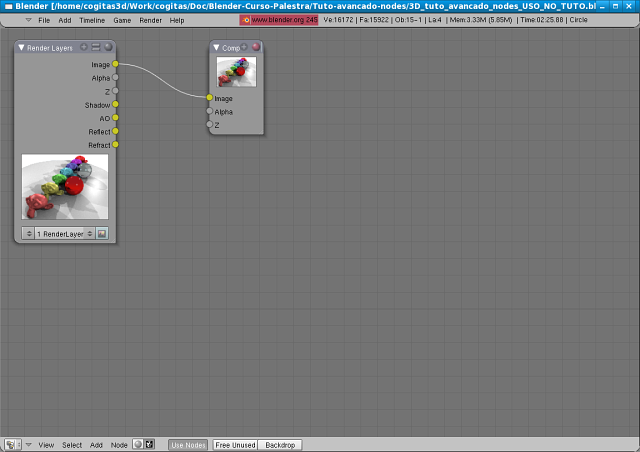
Existem duas janelas no Nodes Editor, uma chamada Render Layers e outra Composite. A janela Render Layers nada mais é do que a configuração da nossa rendeiração e a Composite é o resultado do que fizermos no Nodes.
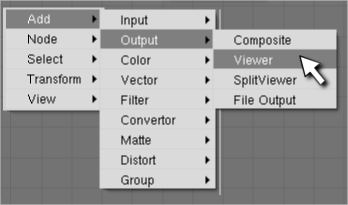
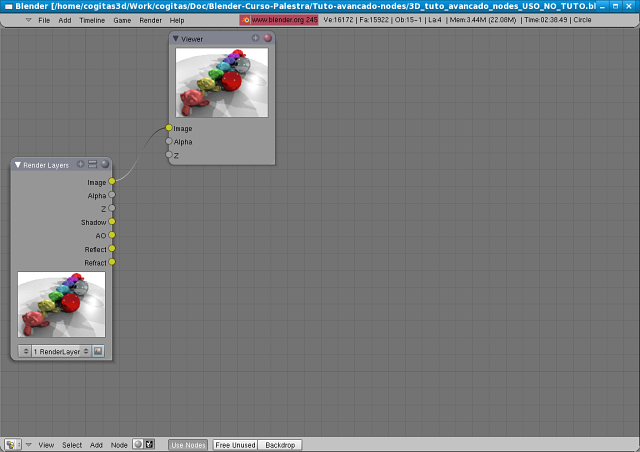
Por enquanto a gente vai apenas pré-visualizar algumas características desse sistema, daí precisaremos adicionar a janela Viewer: Tab –> Add –> Output –> Viewer.
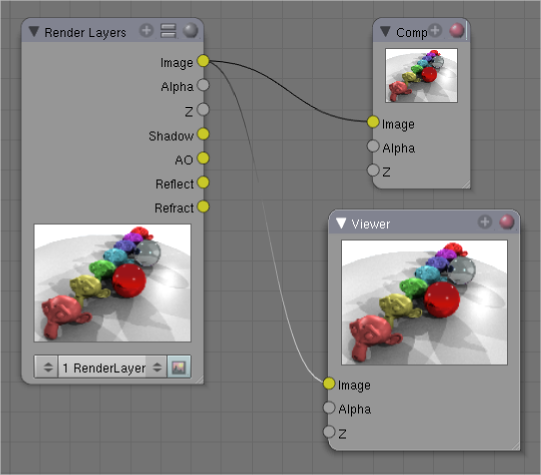
Como eu havia selecionado a janela Render Layers o Viewer já apareceu ligado a ela. Antes de prosseguirmos vou explicar rapidamente como ligar e desligar as janelas.
Ligando entrada e saída dos Nodes
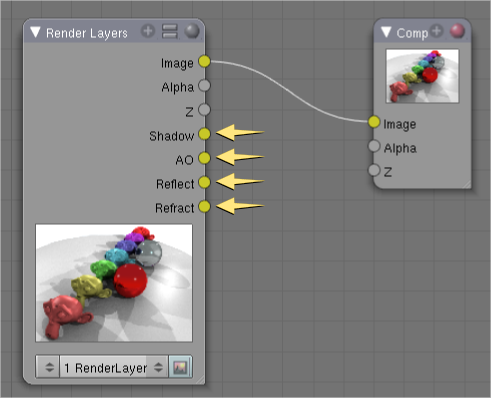
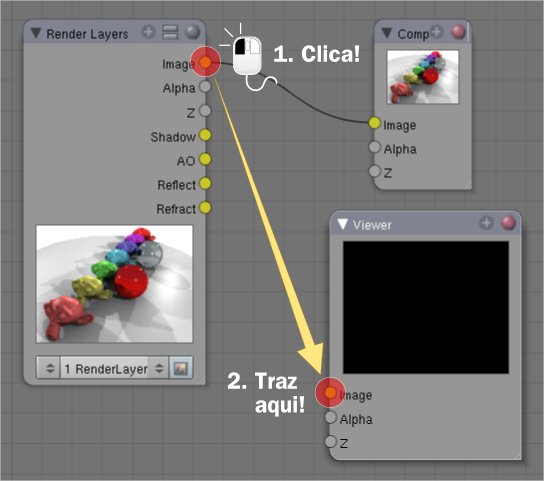
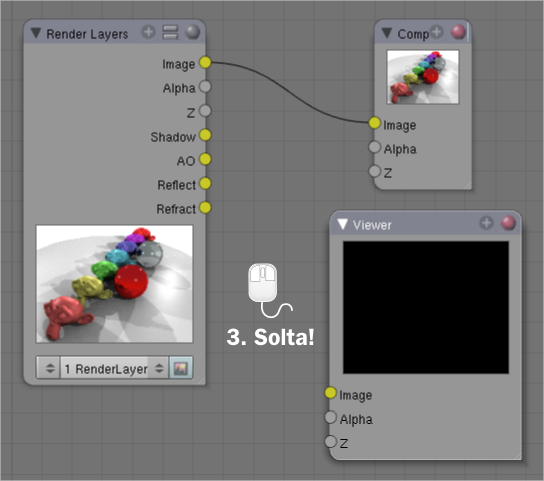
1. Como aparece na imagem, primeiro clique no círculo amarelo do campo Image com o Bot. direito do mouse.
2. Permanceça com ele clicado e conecte a linha que aparecerá no campo Image da outra janela.
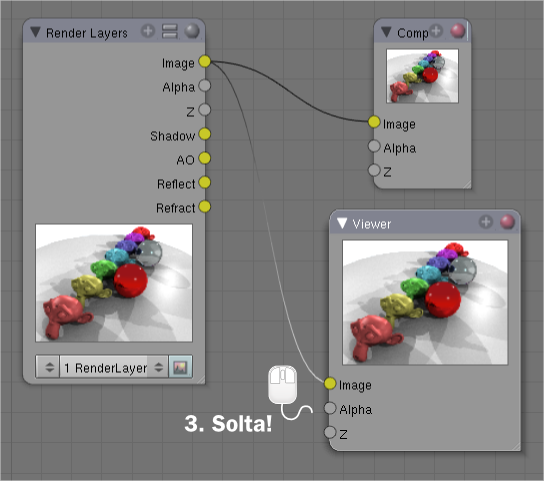
3. Agora é só soltar. Perceba que onde estava preto apareceu a imagem da renderização.
Desligando entrada e saída dos Nodes
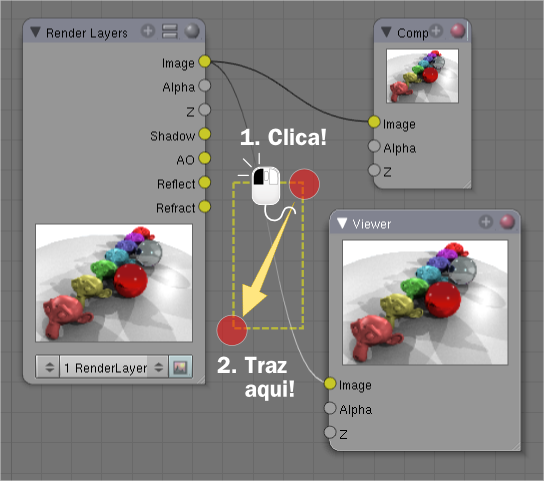
Para desconectar as janelas basta fazer uma janela de seleção sobre a linha a ser apagada.
1. Clique onde será o primeiro ponto da janela de seleção.
2. Arraste, com o botão ainda pressionado, até onde cobrir a linha a ser apagada.
3. Solte o botão do mouse.
Por enquanto nós não trabalharemos com renderização, sendo assim, vamos apagar a janela Composite. Para fazer isso, selecione a janela com o Bot. direito do mouse e em seguida apague-a clicando na tecla X.
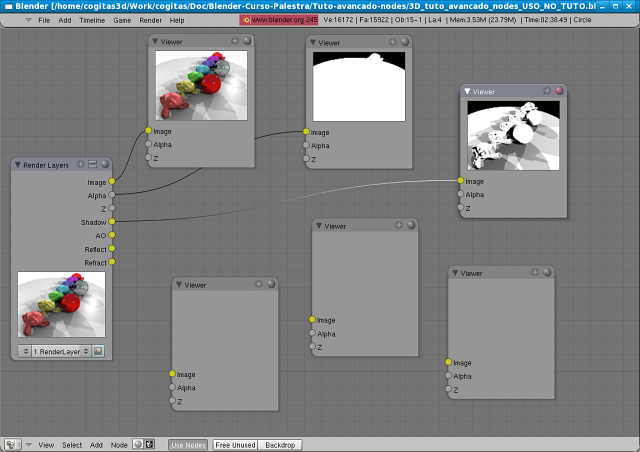
Sobrarão apenas duas janelas, a Render Layers e a Viewer. E é justamente através da Viewer que veremos o funcionamento do Nodes.
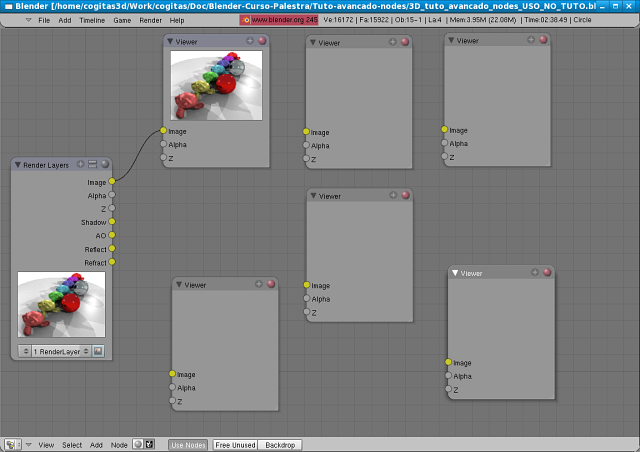
Agora vamos fazer cinco cópias da janela Viewer e distribuir essas cópias pela Node Editor. Para copiar selecione a janela com o Bot. direito do mouse e em seguida clique Shift+D, mova até o lugar desejado e clique no Bot. esquerdo do mouse.
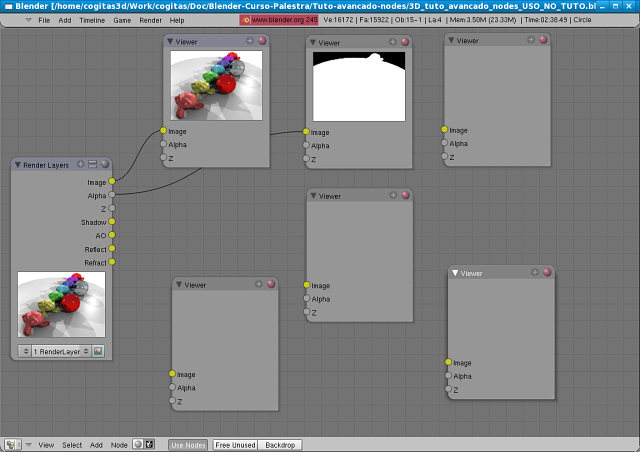
Uma vez copiadas as janelas vamos começar a brincadeira. Ligando o Alpha da Render Layers ao Image de uma das Viewers.
O que aconteceu? Bem, nós fluxionamos os dados de transparência da renderização para uma imagem. Onde está preto ficará transparente, onde está branco ficará opaco.
Basta lembrar do efeito alpha quando criamos materiais com transparência. Um exemplo clássico são as árvores, onde temos um mapa com a imagem da árvore e outro com partes pretas e brancas. A parte branca obecede a forma da árvore e o restante é preto. Dessa forma onde está preto ficará transparente sobrando apenas a árvore.
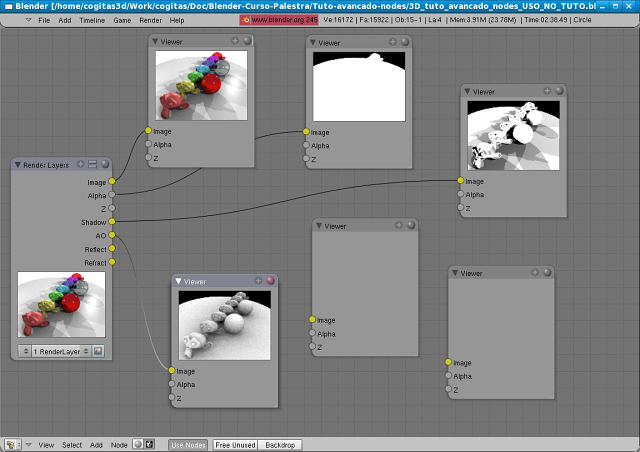
Agora vamos ligar o Shadow da Render Layers ao Image de outro Viewer.
“Uia!” exclama o leitor “Tem algo errado! Se a parte preta é transparente, por que a sombra está totalmente transparente onde não deveria???”. Bem, a pergunta é boa, mas para respondê-la eu lembrei de uma coisinha. Nos materiais do Blender, você pode inverter a lógica de um mapa alpha clicando outra vez no campo Alpha. Assim, em vez de preto, onde for branco ficará transparente. Para fazer isso no Nodes é necessário o uso do ColorRamp ou do Mix, mas não vamos complicar as coisas. Por enquanto, é importante saber que o Blender Nodes separa as camadas de renderização, nesse caso as sombras.
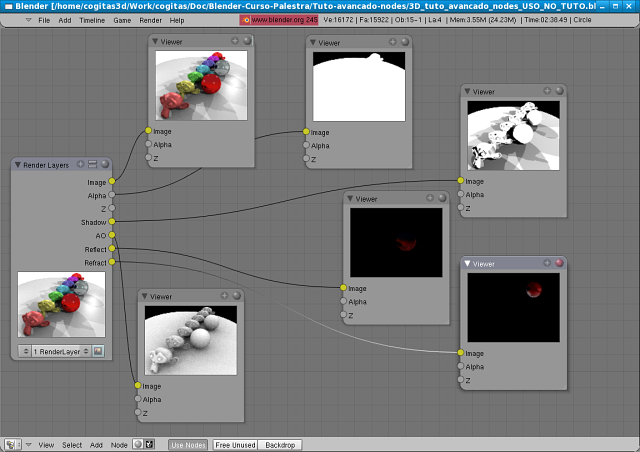
Agora é a vez de ligar o AO. Como aparece na imagem, foi filtrado apenas o efeito do Ambient Occlusion.
Repita a operação com os campos Reflect e Refract.
Preste atenção e veja que nesses dois últimos casos apareceram somente as duas esferas. Uma só com reflexão e uma só com refração.
Trocando em miúdos, nós separamos a cena do Blender em camadas, cada uma contendo os dados de uma natureza de percepção. O legal aqui é entender que o Nodes possibilita isso e muito mais. Se o cara quiser viajar na batatinha, ele usará a camada de Reflect como transparência, a do Normal pass como referência para blur e por aí vai. Parece meio maluco isso… eu sei, também boiei legal nos rudimentos do estudo, mas depois de um tempo as coisas começam a fazer sentido.
Veremos um pouco disso agora, na próxima parte desse tutorial. Usaremos o poder do Blender Nodes para economizarmos um bom tempo de renderização simulando o efeito Depth of field (desfoque de lente).
Voilà!

































Deixe seu comentário